iOS Wow 体验 - 第二章 - iOS 用户体验解析 (2)
- Beforweb 原文:http://beforweb.com/node/69
- Beforweb 发布时间:2012-04-08T21:10:00.000+08:00
- 英文原文:http://www.apress.com/9781430238799
- 译者:C7210
- 本文是《iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad》第二章译文精选的第二部分,其余章节将陆续放出。
- 关于本套译文分享的详情及目录结构,请参考iOS Wow体验 - 译文分享说明。
- 全文由C7210自发翻译(编译),并首发于Beforweb.com,如需转载,请注明译者及出处信息。英文原书版权由Apress所有,中文引进版的版权由相关出版社所有。
在本书后面的章节中,我们将深入探讨那些可以为iOS应用带来独特交互效果的理念与方法。不过在那之前,我们还需要再花些时间对iOS用户体验中的一些尚未成文的方面加以解析。
在iOS交互模型的最底层,有一个“空间”的概念,用户就是在这个空间中前后行进,完成各种目标任务的。我们可以把这个概念想象成一个微小的宇宙,里面囊括着全部的系统功能及应用程序。与真实世界相仿,这个宇宙也有它自己的规则和限制,它所固有的属性会作用于其中的万物。
了解了这个交互空间中的基本原理之后,我们不仅能够打造出更加卓有成效的产品设计方案,甚至还可以冲破这个空间的限制,自己创造全新的规则。
iOS空间模型
从本质上讲,iOS是一个平面环境,当然也有些例外因素。所谓“平面环境”,是指其视觉呈现方式是基于二维的。虽然用户界面处于平面环境,但iOS的交互操作方式却不受制于二维,它通常由三个互相依存的层面构成,其中的每一层都拥有特定的交互机制。这些机制决定了系统中的操作流程应该以怎样的方式贯穿于不同的层面。
我们将这三层界面拆解开来,并根据它们对操作流程的重要程度,依次列在下面:
- 默认层:由应用图标和停靠栏组成;来自于用户的交互行为多数会直接作用在这个层面上。
- 隐含层:由多任务栏以及其中的相关功能元素组成。对于系统来说,这层空间是一种结构上的补充,主要用来提供一些组织与导航方面的功能支持。
- 叠加层:用于显示对话框、警告、模态窗口和弹出信息等界面元素。

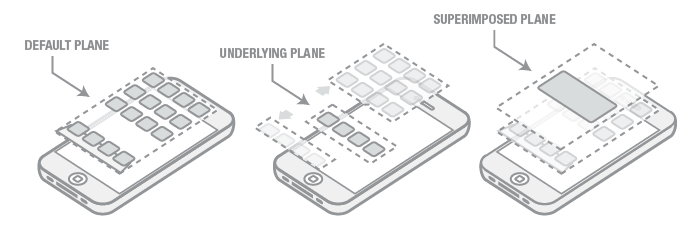
图 2-1 用户界面的三个层面 (从左到右依次为默认层、隐含层、叠加层)
这些层面共存于一个很紧凑的视觉空间当中,从界面渲染的视觉效果上来看,它们之间在z轴方向上仅相隔一两毫米的距离。虽然这只是一种基于二维图形环境的立体视觉效果,但它却体现着这些层面在交互空间当中的密切关系。可以说,这种视觉上的临近关系,强化了用户对这些空间层面之间关联性的认知。另外,隐含层的存在还可以帮助iOS维持一种印象,让人始终觉得在界面以外还有一些额外的功能存在。
通常,在这三个层面之中,默认层被使用到的次数最为频繁,而且它对交互行为的支持程度也是最高的。相比之下,在另外两个层面中发生的交互行为要少的多,因为它们本身所具有的功能相对有限。隐含层存在的主要目的是为组织与导航提供支持。它为iOS用户界面带来的伸缩性,在一定程度上解决了我们在前文所说的应用数量过多导致的管理与导航方面的问题。另一方面,我们也可以将隐含层理解为默认层的一种状态变化;这两个层面的交互模型共同构成了iOS的核心用户界面。
而叠加层所包含的元素对象,包括对话框、警告、模态窗口等,与另外两个层面的组成元素有很大区别。我们可以从不同的角度来审视这些对象,例如,它们会导致操作流程的中断、它们是临时性的、它们在核心用户界面中没有一个类似首页的容器等等。也许是因为与叠加层的交互过程在感觉上通常很自然,所以我们会认为这种交互模型的存在方式是理所应当的。而实际上,这些交互对象还能以很多不同的方式存在于核心用户界面中,譬如在屏幕中保留一部分区域,专门用来显示这些元素。不过苹果认为,将这些交互对象呈现在一个独立的层面上,将是一个更合理的解决方案。相比于其他两个层面,叠加层中发生的交互行为是最少的,但同时,当这个层面中的界面元素呈现出来的时候,它们所获得的注意力也是最多的。
那么我们在前文中提到过的“例外”又是指什么呢?在iPhone的“音乐”应用中,当用户正处于播放列表、专辑、曲目等视图界面的时候,如果掉转设备至横屏状态,就可以看到旋转木马形式的专辑列表;重新恢复竖屏状态之后,又会回到之前的传统界面。
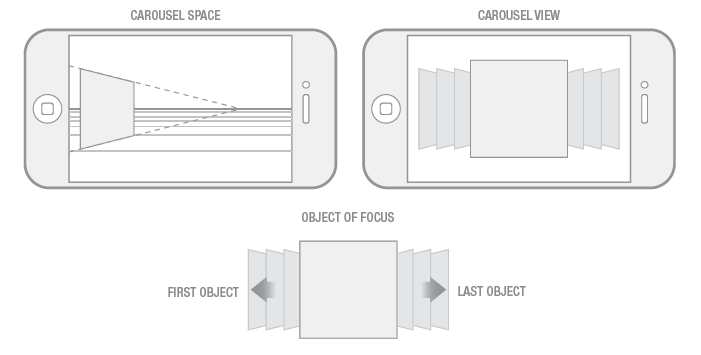
“旋转木马”的三维立体模型不同于我们之前讨论到的任何一种交互元素形式。在这个模型空间中,元素队列只能沿着x轴移动于横屏视图的固定框架中(见图 2-2)。“固定框架”的概念与iOS其他层面的交互模型有很大差异,在那些层面中,当用户浏览着屏幕中的应用图标时,他们所感知到的是自己的视线正在从A点移动B点;也正是这种感知定义了iOS二维环境的概念。然而,当用户与旋转木马模型进行交互的时候,虽然对象被移动着,但视线却是静止不动的。无论模型框架中有多少对象,视点始终保持不变。从iOS用户体验的整体角度来看,这种视觉交互方式确实是一种相反的特例。

图 2-2 旋转木马视图的立体模型
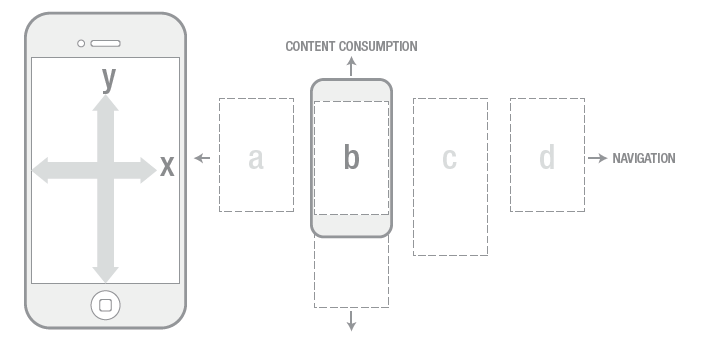
对组成iOS交互环境的三个层面的基础视觉构成做了一定程度的了解之后,我们来详细深入的看一看用户的交互行为是怎样移动于界面空间中的x轴与y轴上的。在iOS中,这两个方向上的操作代表了截然不同的交互行为。x轴上的操作多数属于导航行为,而y轴上的则多是用于内容浏览等方面。x轴是关于“左”和“右”的,这正符合我们在现实生活中对于导航的认知。在主屏幕中,向左轻扫会使界面进入下一屏,而向右轻扫则会进入搜索界面。可以说,整个iOS系统顶层是由一组各自独立的界面空间所构成的,其中左侧扩展出一屏(搜索界面),右侧扩展出十一屏(iOS的上限)。用户通过左右移动来进入相邻的界面空间;每一个空间的尺寸范围都由固定数目的应用图标所界定。

图 2-3 x轴与y轴的交互行为
很多层级化信息结构中的导航行为也是发生在x轴上的。在这方面,iOS的“设置”应该是我们最为熟知的例子:在“设置”的主界面中,我们可以看到一个顶级分类列表,其中的每个分类选项当中都有一个指向右侧的箭头。随便选择一个分类,比如“通用”;在接下来的过渡动画效果中,当前界面会逐渐向左移出屏幕的可视区域,而右侧的相邻界面则会随之进入视图。你可以继续选择其中的某个具有下级结构的选项,重复这样的操作,直到进入信息结构的最底层。我们还可以点击左上角的按钮回到上一层结构。在回退的过程中,界面的切换方式与之前的正好相反。不过必须承认,这种沿着同一条路径进入下层或是退回上层的方式,并不适用于层级层次过多的结构;这也正是苹果在人机界面设计规范中强调层级化信息结构的层次数量必须受到约束和限制的原因。
而y轴上的操作则通常用于内容浏览。目前来看,iOS对于界面的纵向长度是没有限制的。也就是说,所有y轴上的交互行为都是发生在同一个界面空间中的;这与x轴上的行为方式形成了鲜明的对比。正像前面提到的,x轴上的交互行为能够让我们对一组各自独立的界面空间产生感知;在这些空间中,我们必须逐一前进或后退。而y轴上的交互体验则要流畅的多。
很大程度上讲,交互空间模型是由我们对于交互对象行为特性的感知来定义的。这些交互对象本身的行为表现会增强或削弱模型的体验度。在iOS中,苹果为各类界面元素所赋予的行为方式都具有高度的一致性。其中,最重要也是最常见的就是过渡动画效果。从用户体验的角度讲,“过渡”就是一种用来展示状态变化的机制。我们之所以能够对界面空间产生感知,很大程度上所依靠的正是视觉上的过渡效果。
通常,我们可以从系统中的很多地方进入某个应用,而不同的入口所涉及的过渡动画效果也有所区别:
- 通过系统主屏幕或后续界面进入应用:这是用户进入应用的最常规的方式。在过渡效果方面,应用界面会从当前系统界面后方显现出来,并将周围的应用图标“挤”到屏幕可视范围之外。从视觉上说,这会给人一种感觉,仿佛被打开的应用界面移进了由其他图标所组成的系统界面中。
- 通过Spotlight搜索结果进入应用:对于典型的iOS用户来说,这恐怕是我们正在说到的三种入口类型之中最少被用到的。当用户在这里选择了某个应用之后,搜索结果界面会表现出一种向后退去并最终消失于一点的过渡效果,而应用界面会紧随其后从同一个点出发,向前移动并最终完整地呈现出来。
- 通过多任务切换功能进入应用:多任务切换功能有它自己的独特行为模式。当其中的应用被选中的时候,包括多任务栏在内的整个当前界面会以围绕着y轴旋转的方式移到后面,与此同时,被激活的应用界面也会以同样的方式绕到最前方;两者在旋转过程中的定位点是相同的。我们可以在这种独特的行为当中了解到一些含义:首先,这种视觉效果很好的表达出了“切换”的概念。其次,从“多任务”的角度来看,这种方式也是非常合理的,因为我们会感觉到,当前所离开的应用只是暂时退到了后面,它并没有随着被激活应用的进入而关闭或彻底消失。
而在应用的出口方面,任何时候我们都可以通过Home键退出应用回到主屏幕;在这个过程中,应用界面会向后退去并最终消失于一点。不过,目前还没有什么方式可以让我们从应用中直接进入Spotlight搜索界面。至于多任务切换功能,它本身已经包含了象征“退出”的过程。
这些不同的方式之间具有怎样的共同特征呢?在过渡动画效果方面,它们都突破了系统核心用户界面的二维环境,视觉呈现方式已经不再限于常规导航行为中所使用的线型移动。站在用户的角度,这些方式可以帮助他们建立起一套基于应用的交互行为预期,这其中的互动体验与系统核心用户界面中的有很大不同。
简洁易用
iOS人机界面设计规范中的很多重要内容都是围绕着设计主旨与设计模式方面的话题展开的;而其中所体现出来的最主要的设计思想就是“简洁”。
“简洁”的概念,就它字面的意思来看,似乎很容易在设计中加以实现。但是要在一个具有高度复杂性的交互系统当中实现这个目标,其实是一件很困难的事。可以说,简洁的是产品给用户带来的感受,而不是创造这种感受的过程。这种体验背后所蕴藏的复杂理念与技术方法是用户在人机交互过程中难以直接发现的。
接下来,我会试着将 “简洁”的设计思想拆解成一系列设计原则并加以分析。需要说明的是,我们将要看到的这些原则,在iOS人机界面设计规范中并没有被明确的讲述到。我所做的是将规范中的一些关键内容进行抽象处理,使这些理论具有更好的普遍适用性和指导性。
- 精简导航结构:对导航结构进行精简,去除那些会分散用户注意力的多余条目。要避免使用过于复杂的非线型导航结构。通常,单一路径的线型导航操作更适合iOS简单直接的交互风格。
- 将界面划分为不同区域:在设计过程中,试着以区域为单位,将界面中的各种交互元素按照不同的内容与功能逻辑进行划分。对用户来说,逻辑区域才是主要的交互对象。
- 控制交互元素的数量:任何时候都要记得控制界面中的交互元素数量。对于复杂的应用,可以试着将功能部署在不同的界面中,并对它们进行分组。
- 保持交互元素的简洁:界面当中出现的交互元素的种类也不要过多,以避免用户产生迷惑。在输出形式上,可以通过短标签文字或小图标使交互对象更加容易辨识。
- 让系统做更多的事:很多应用都会把管理方面的功能集成到iOS的“设置”当中,这样可以有效的降低应用本身的复杂度。
- 隐藏界面元素:我们可以很多情况下将某些控制元素隐藏起来,当用户需要使用相关功能的时候,通过简单的手势就可以将它们调出。关键是要提供一种机制,让用户明白这些控制元素的出现是暂时的,当它们隐藏起来的时候,又可以通过怎样的方式让它们呈现出来。
- 随用随到的功能:努力做到只在流程需要的地方提供相应的功能,不要让所有的功能都成为全局性的,否则界面的复杂度将大幅度提升。
- 不要过分强调品牌认知:没有必要反反复复地向用户灌输品牌信息。在应用的使用流程中,找到一个最合适的点,将品牌信息进行展示,然后淡化它的存在,只留一个入口给用户,当他们需要了解品牌相关信息的时候,确保可以访问到。
- 状态的维持与恢复:不能假设用户会连贯地使用应用直到完成任务目标。移动设备的用户通常习惯于多任务操作,当他们正处于某个任务流程当中时,很可能会反复地退出和重新进入这个应用。所以我们必须保证,当用户暂时离开的时候,应用的当前状态是可以得到维持的;当他们回来之后,流程仍可以恢复到暂停之前的状态,并继续下去。
- 保存用户输入的内容:与前面一点类似,对于内容创作类的任务来说,不仅需要让当前的内容状态在应用被退出之后得到维持,即使没有退出,也要通过自动保存等方式来确保该应用的其他功能流程不会造成用户已输入内容的丢失。
- 避免过多的手势操作:不要让太多的功能必须依靠独特的手势才可以进行交互操作。如果一款应用要求用户必须学习新手势,并充分理解和记住它们的作用,那么它将很难被广泛接受。
- 对等级化信息结构的层级约束:导航的等级结构深度必须受到合理的限制。想要将层次过多的导航结构设计的易于理解、便于操作,虽然并非不可能,但挑战是巨大的,我们要考虑的因素包括屏幕定向方式对界面布局的影响,以及在过多的层级中通过线型方式沿着单一路径逐层浏览所产生的乏味与厌倦感等。
- 应用的模态特征:用户一次只能对一款应用进行操作。即使多任务栏显示当前系统中正运行着多个应用,用户也仍是需要在它们之间进行切换,逐一使用。至少现在,iOS中还没有真正的多应用共存视图模式,也许将来我们会在iPad这样的大尺寸设备中看到类似的功能。
这些设计原则彼此之间并不是互相孤立的,它们会相辅相成的作用于产品的简洁特质当中。
这些设计原则中同样存在一些弊端。以“隐藏界面元素”为例,虽然这种方式可以有效的降低界面复杂度,但从另外一方面来说,它有可能对用户的认知行为造成额外的负担。当某些元素处于隐藏状态的时候,用户必须去搞清楚它们究竟在哪里,是怎样跑到那里去的,自己应该通过怎样的方式才能让它们回到界面中。如果调出的方法只涉及一些简单的操作,那没什么问题;一旦必须通过复杂的交互行为才可以做到的话,这将给用户带来不小的麻烦。
另外,当界面中的交互元素过多的时候,它们的标签文字也会造成问题。这些文字的显示同样是需要空间的,而且只有当周围的空间足够大时,它们才容易被辨识。所以很多时候我们会发现,即使在设计过程中为标签文字保留了足够放置它们的空间,整个界面给人的感觉依然是复杂混乱的。
第二章总结
在本章里,我们对那些定义了iOS用户体验的基础要素进行了全方位的分析。从中我们可以看到,对于iOS这样简洁易用并且符合用户感知的系统平台,其背后蕴藏着多少看上去互不相关的设计理念与技术方法。
相比于传统计算设备中的隐喻化系统环境,iOS用户界面的设计理念更倾向于功用与效能,而这一点对于iPhone这样的小尺寸设备来说尤为重要。iPad所面向的则是更加闲适化的需求,娱乐性的重要程度超过了速度与效率;在它身上并不存在传统移动设备中关于效用与隐喻的历史遗留问题。
“直接操纵”的理念是触屏交互方式的基石。用户通过触摸的方式直接控制界面中的交互对象,完成某项任务。在整个过程中,输入方式与交互对象的介质距离是如此的近,以至于用户难以察觉到虚拟的交互对象与现实的操作行为之间的屏障。
手势将触屏交互方式的潜质发挥到了新的高度,多点触摸的操作模式已经超越了直接操纵理论所定义的基本输入方式的范畴。
Home键是iOS设备中唯一一个用于操作用户界面的物理按键。它在操作方面具有一定的局限性,但同时,它也在整个iOS交互模型的导航方面扮演着重要的角色。
简单易用、符合用户感知的空间模型,是构成iOS用户体验的关键要素。而空间模型本身,则是由具有高度一致性的视觉交互方式,以及提升了交互元素行为可预见性的动画过渡效果等方面的因素所定义的。
保持简洁的哲学理念是iOS背后诸多设计决策的重要驱动力,正是这些决策使得iOS成为了一个易用易理解的系统平台。iOS人机界面设计规范中的很多地方都体现着这方面的设计主旨,虽然这些内容之间的关联看上去并不明显,但它们所蕴含的理念与方法,在降低产品的功能与交互方式复杂度等方面的作用是彼此交织、相辅相成的。
译文代表原作者观点。英文原文:http://www.apress.com/9781430238799
C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/